Sean's Contribution
Within our project, there were 3 members to divvy up work to. David did Level Design and layout, Ciaran did the programming, and I was left with the Art and assets. I took this role because I wanted to try something new and have very little experience in it. I liked overseeing this as it gave me a lot of freedom to make these assets.
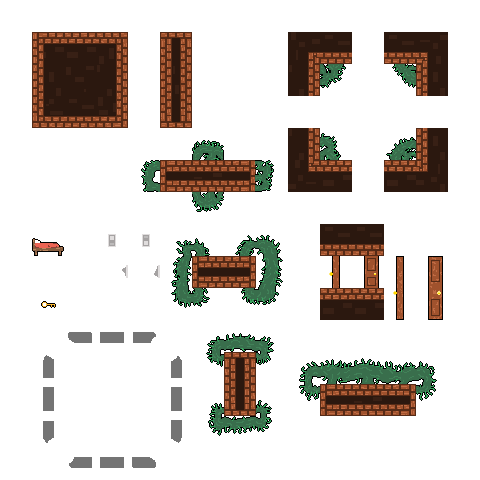
David came up with the idea for the game and the levels, so he instructed me in which pieces he needed for it. After that, I made a tile map with several building tiles and a few decorative tiles. David’s level sketches proved very useful as it instructed me in which tiles he needed exactly (Corner tile).
For the style, we took inspiration from Celeste. Mostly in the character and animations, I took the character from Celeste and simply translated it into our character. I used some animations and drew them frame by frame using our game’s character. I changed a few things to make it a bit unique and it was difficult but very fun after seeing the end results of the animations. The end result was still a little tricky but I’m still proud at the end of it all.

Drawing the actual wooden blocks to build this world we’re building was quite intricate and a tiny bit tedious. As I looked through the sketches, there were many different small blocks I needed to make that I didn’t think of originally. For example, this corner block, simply to connect the horizontal wall with a vertical wall. I didn’t think to make it because of how simple it was. There were also some other tiles that were tough to make, not because of their orientation but because of the design I gave them. Each piece consisted of little wooden boards, so I needed them to seamlessly fit into the corner pieces without making it look bad. It took a little bit of testing to see if they worked but it ended up good in the end.

I had to make hazard tiles, and these were a little complex. I made vines that when jumped into, made the player respawn. But a lot of these vines needed to be put into different placed on the wooden blocks. Some in corners, others spanning across 3 blocks and upside-down ones. I had the same issue I had with the blocks in where I needed to make the vines connect so they wouldn’t look out of place.
In terms of iterations, I had sent David a tile map, he would say what else he needed and then I would update the same tile map with the new tiles. Creating a tile map was rather simple and adding onto existing ones seemed to be just as easy. I just created a grid on photoshop, put my assets in and created the tile map with everything inside.
Working the team wasn’t a hassle and they were very efficient in their work. They got the work done and got back to me quickly when I needed my own help.
Leave a comment
Log in with itch.io to leave a comment.